ARCHIVED WORK
Designing a Brand for Facebook's String Manager
Role: Lead Designer
Client: Facebook
Software: .AI, .PS, .AEP, .FIGMA
2019
.
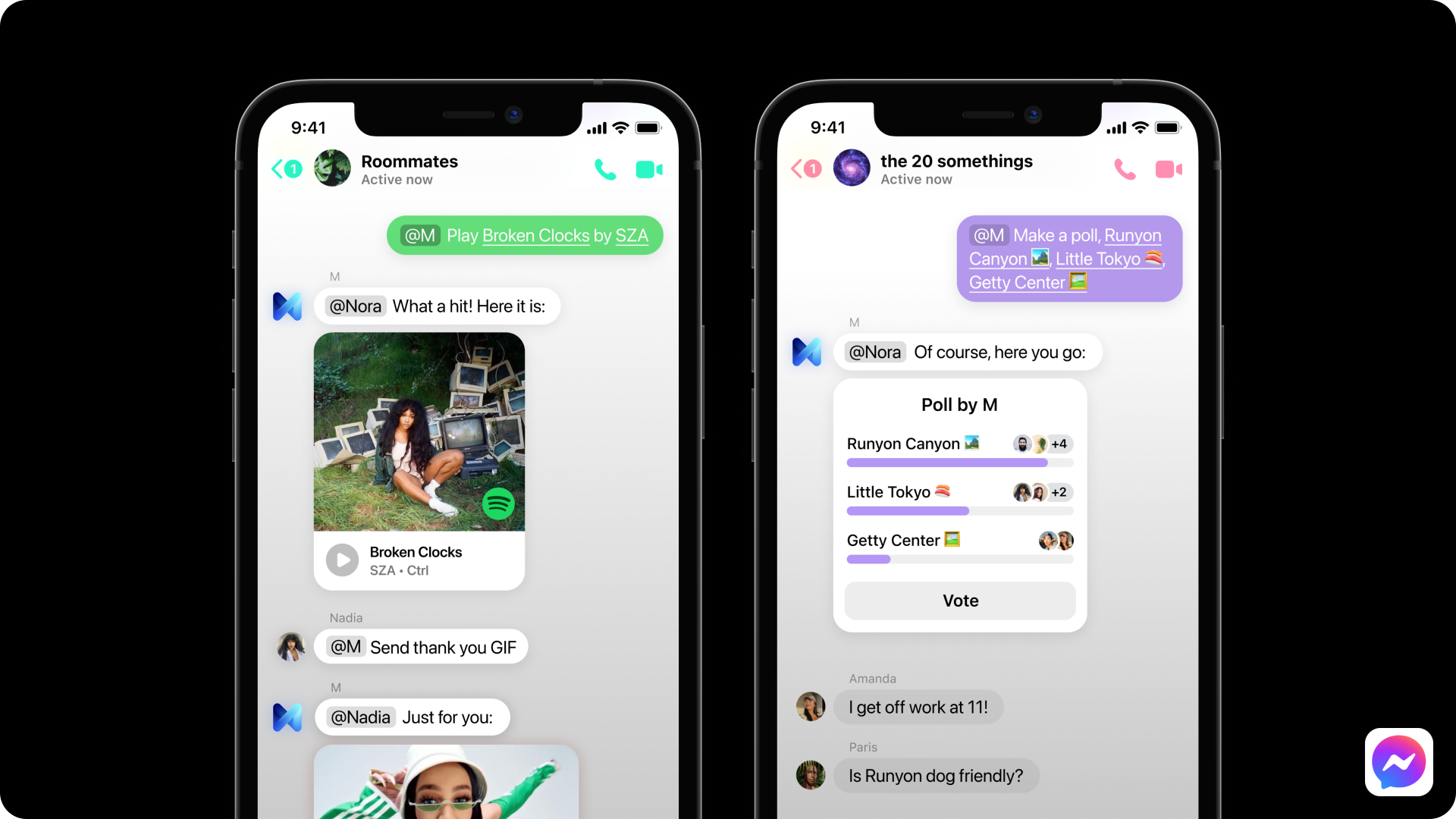
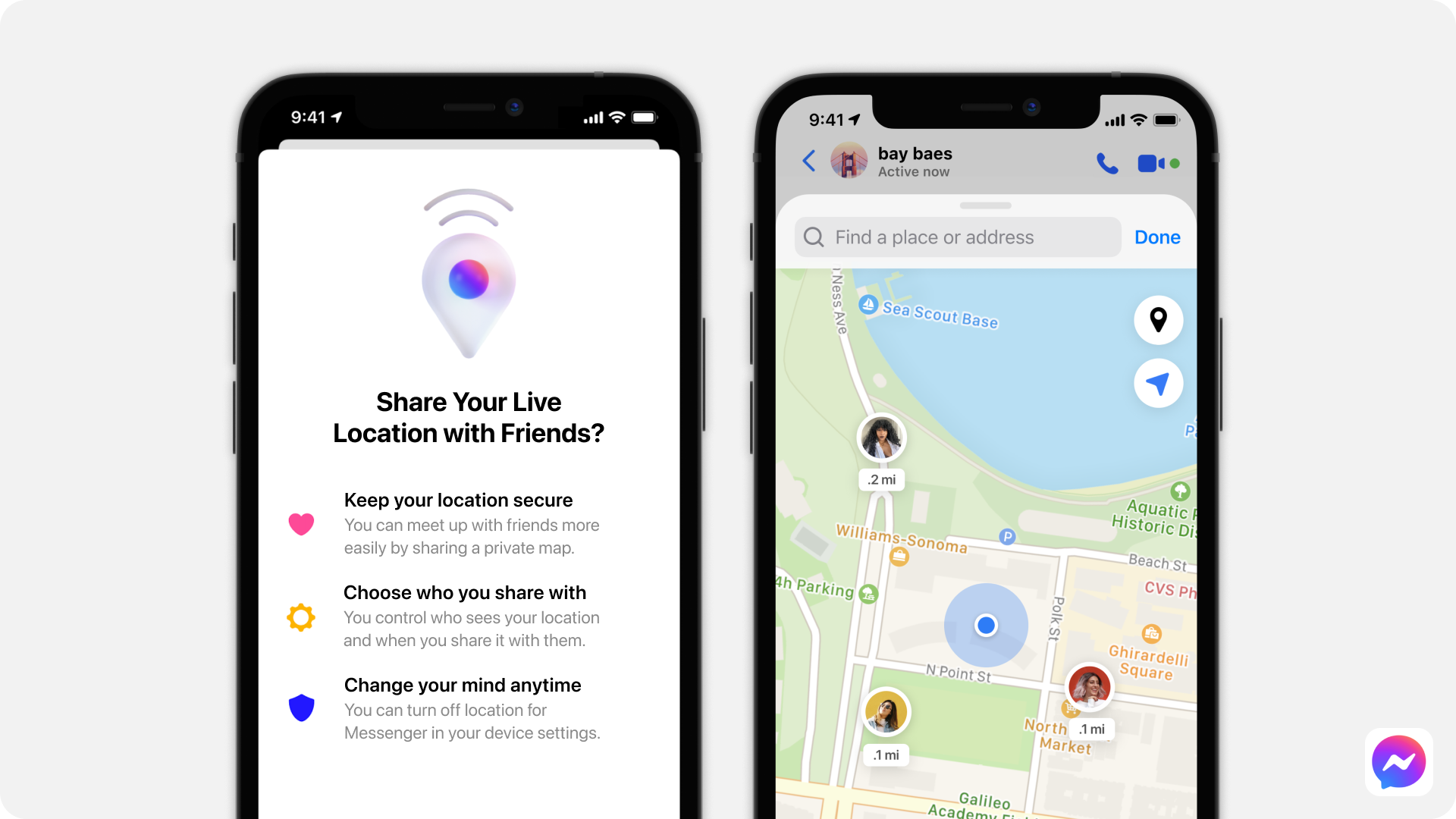
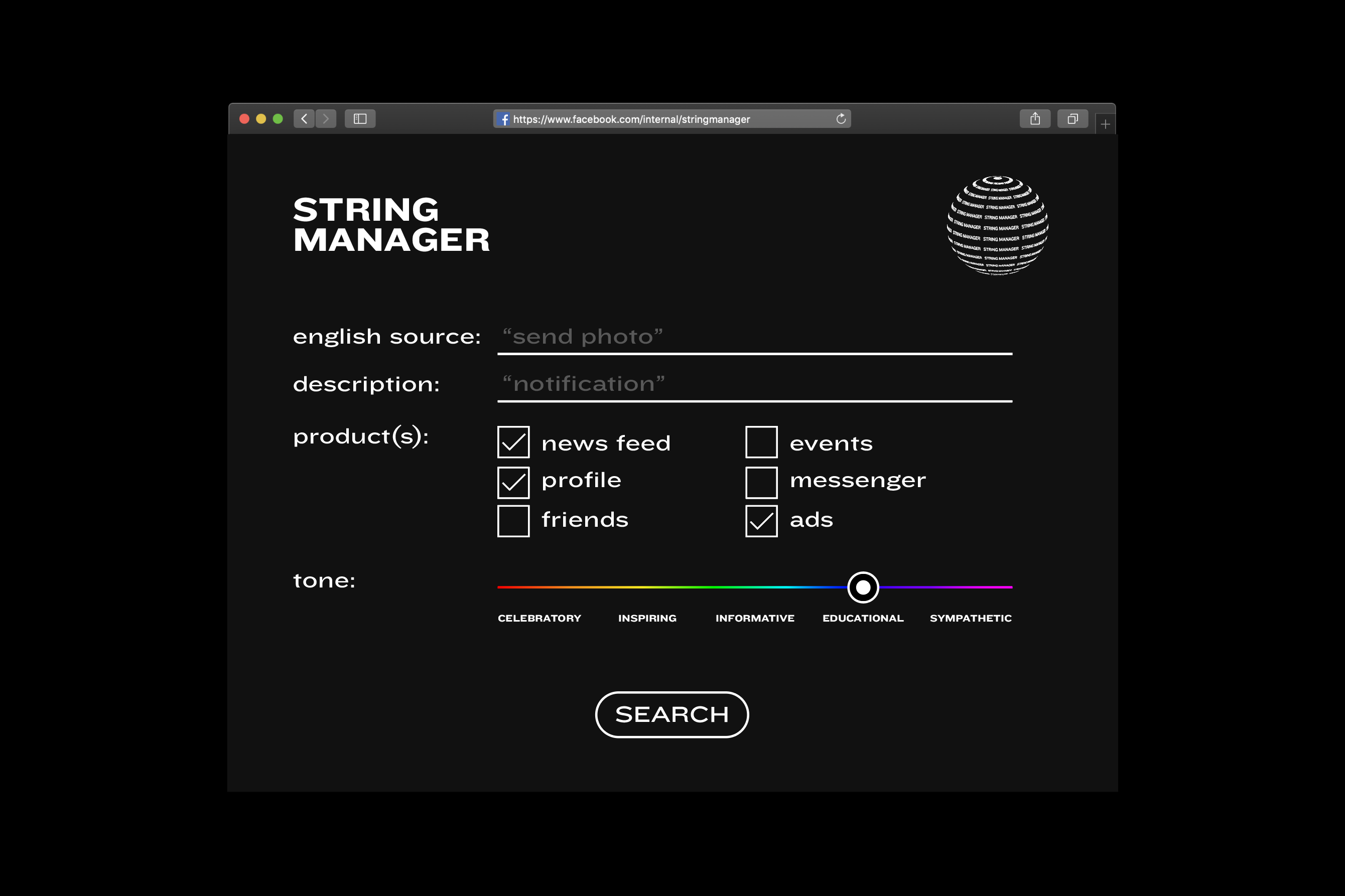
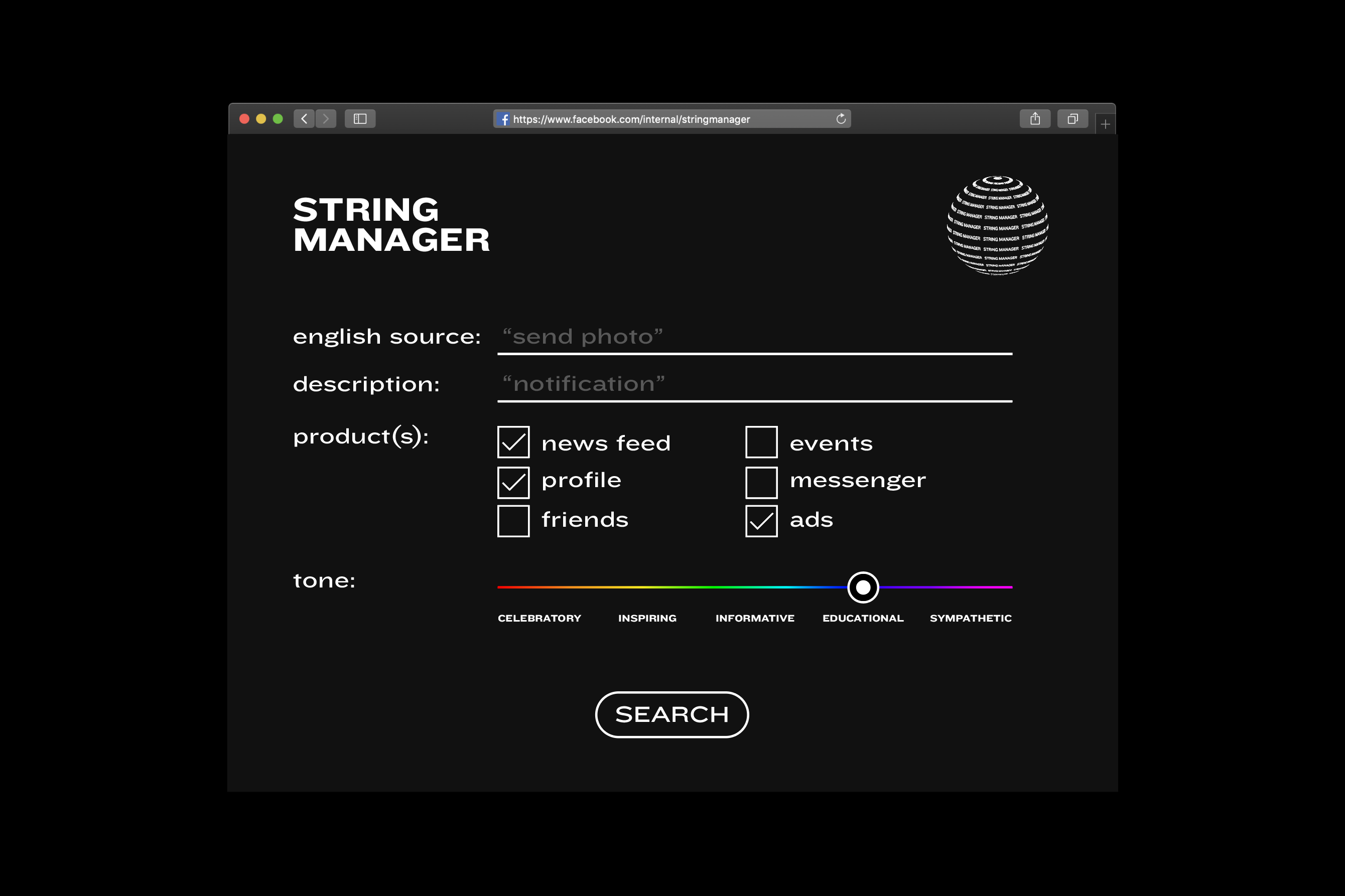
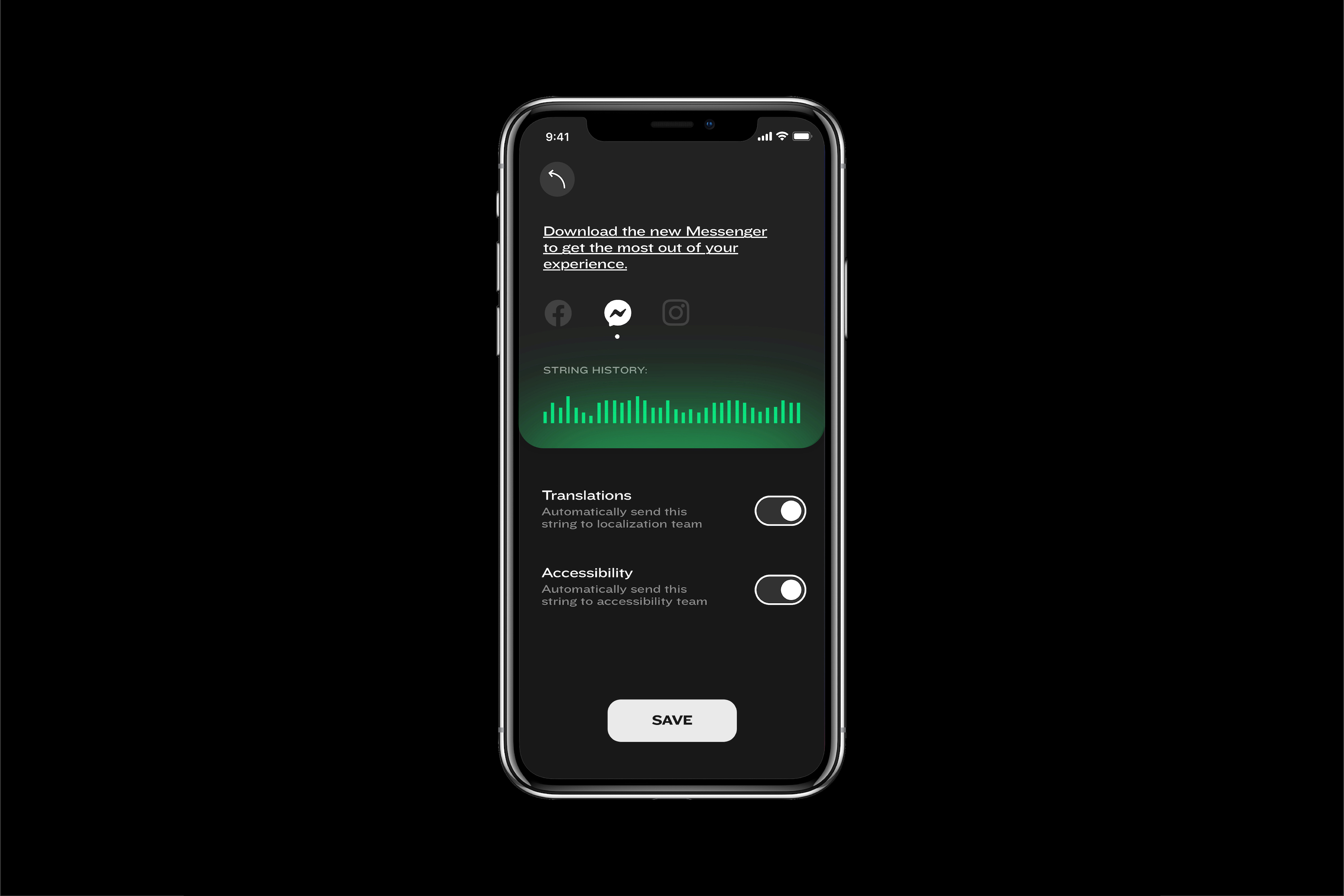
Facebook’s Central Product Services Team needed a visual identity that would humanize their new content management tool. This tool organized millions of user-interface content “strings” throughout Facebook’s family of apps: FB, Instagram, Messenger, WhatsApp, Oculus, Local, Portal, Workplace and Calibra.
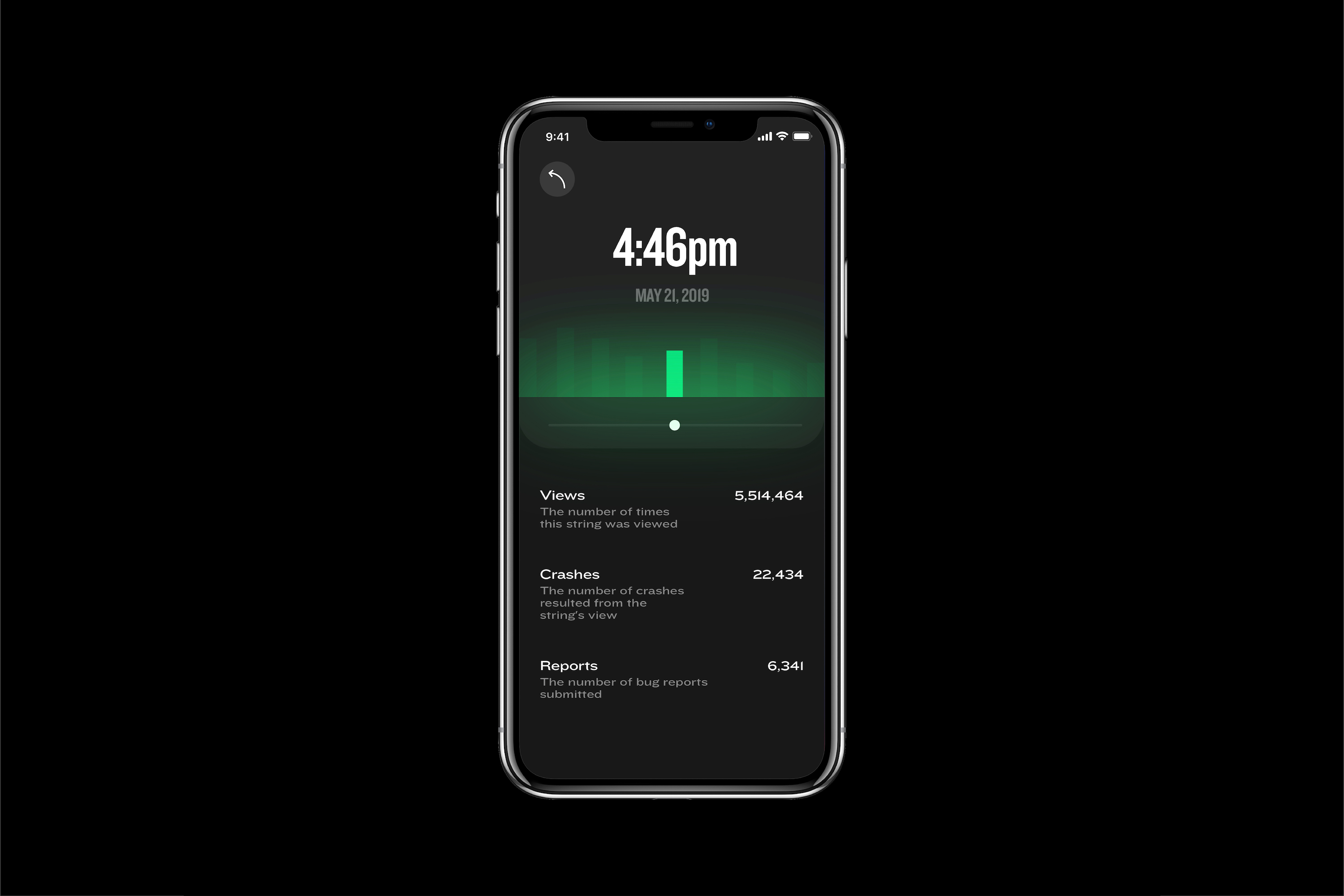
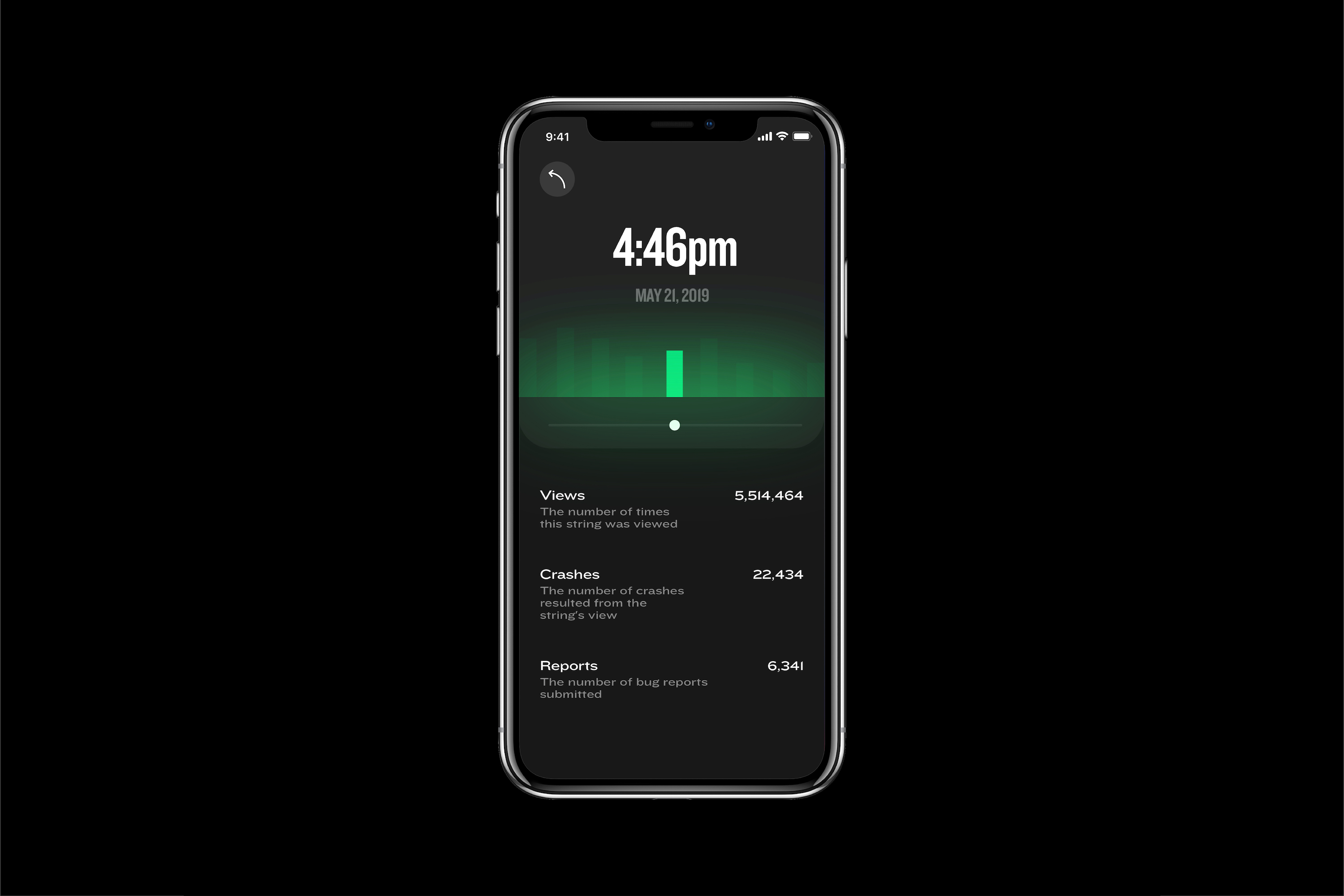
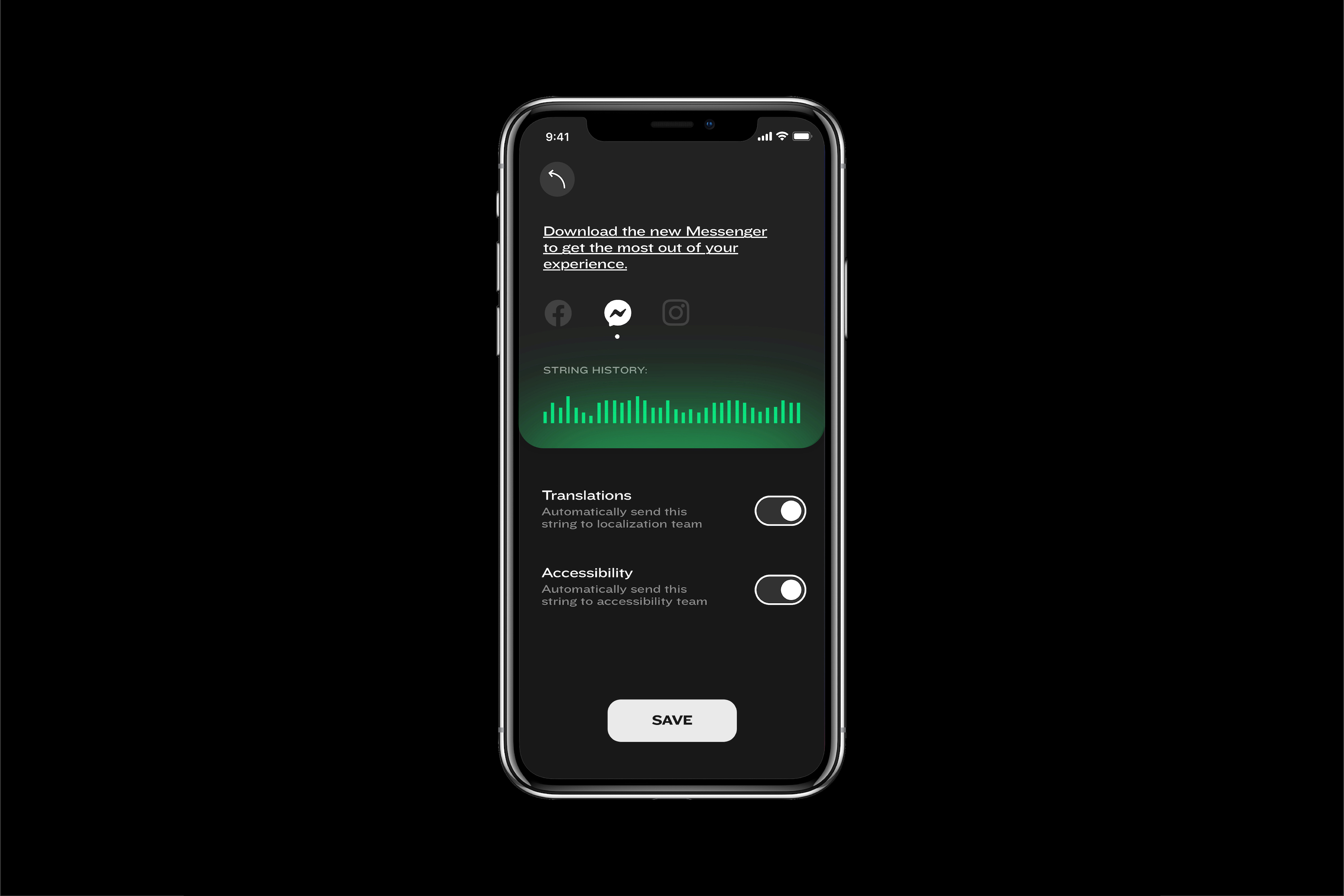
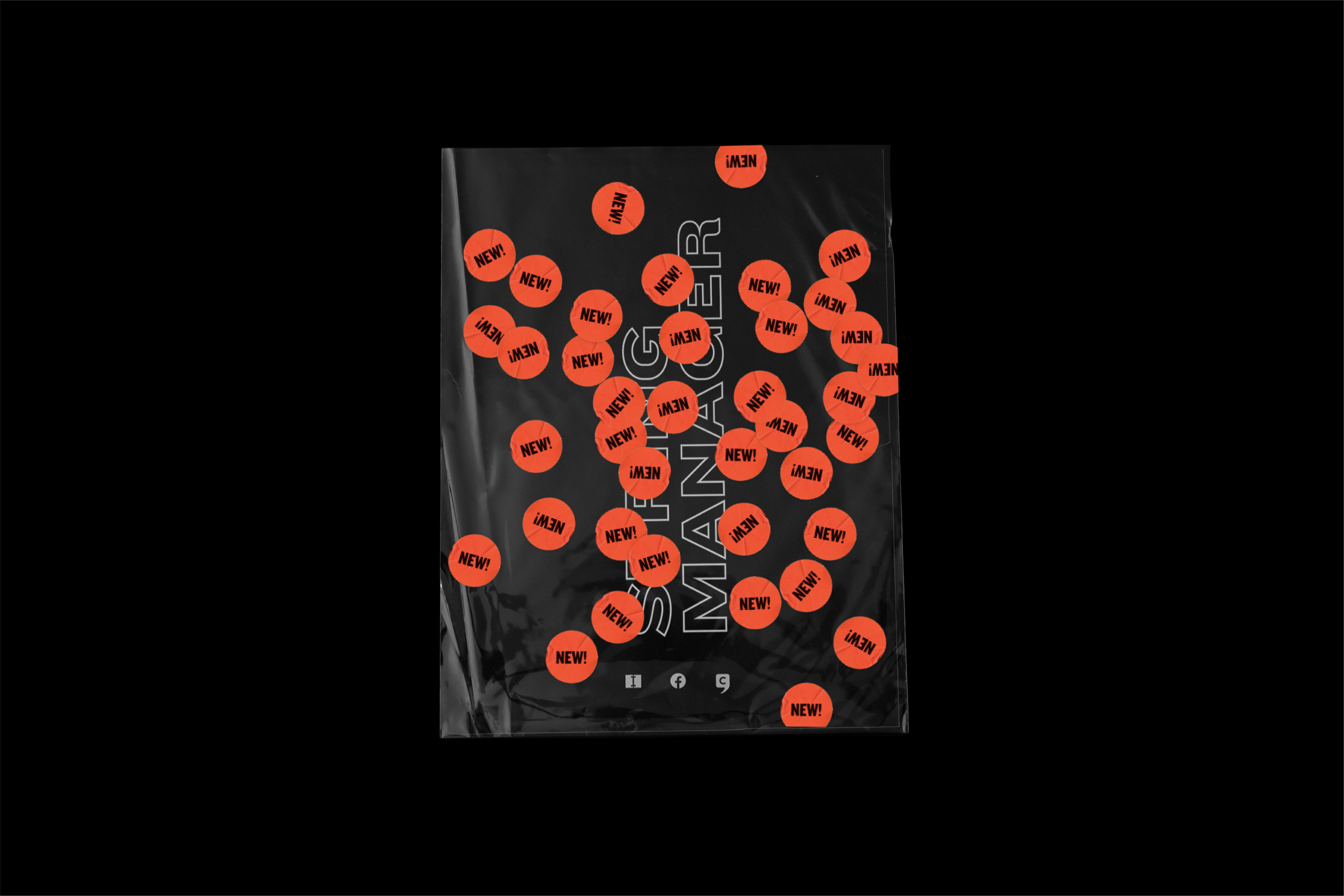
I designed the visual brand, working closely with the Central Product Services team.


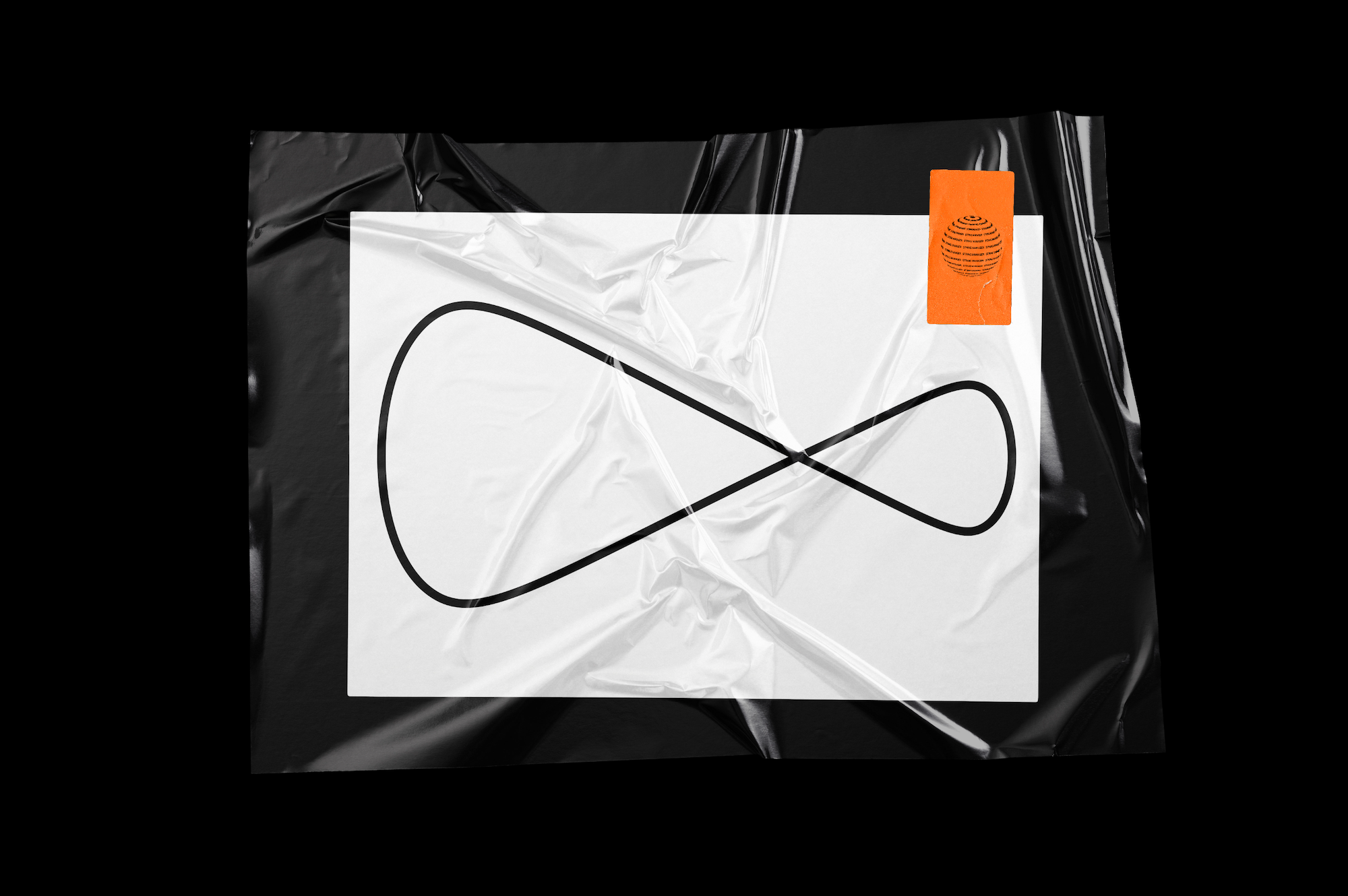
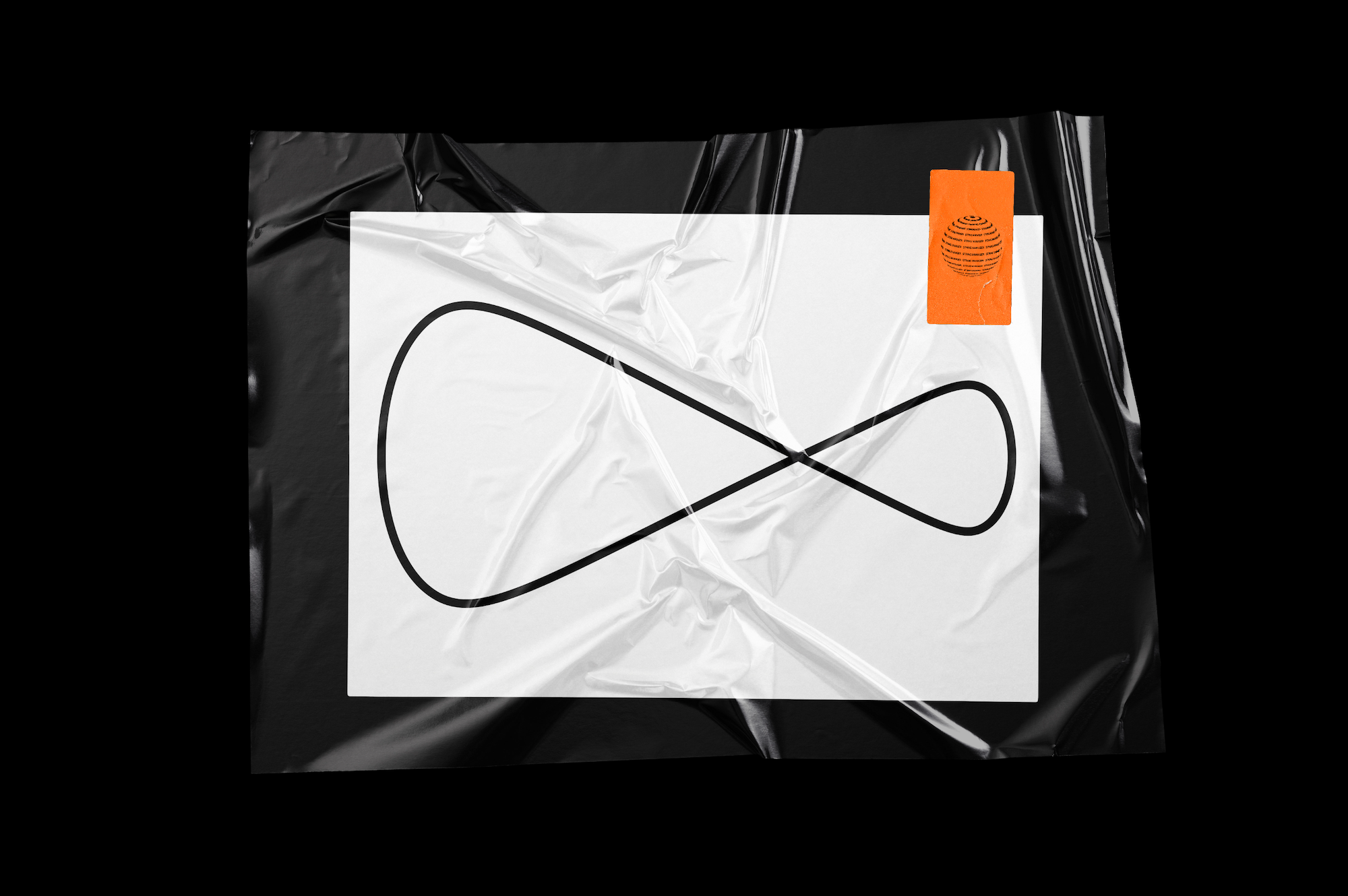
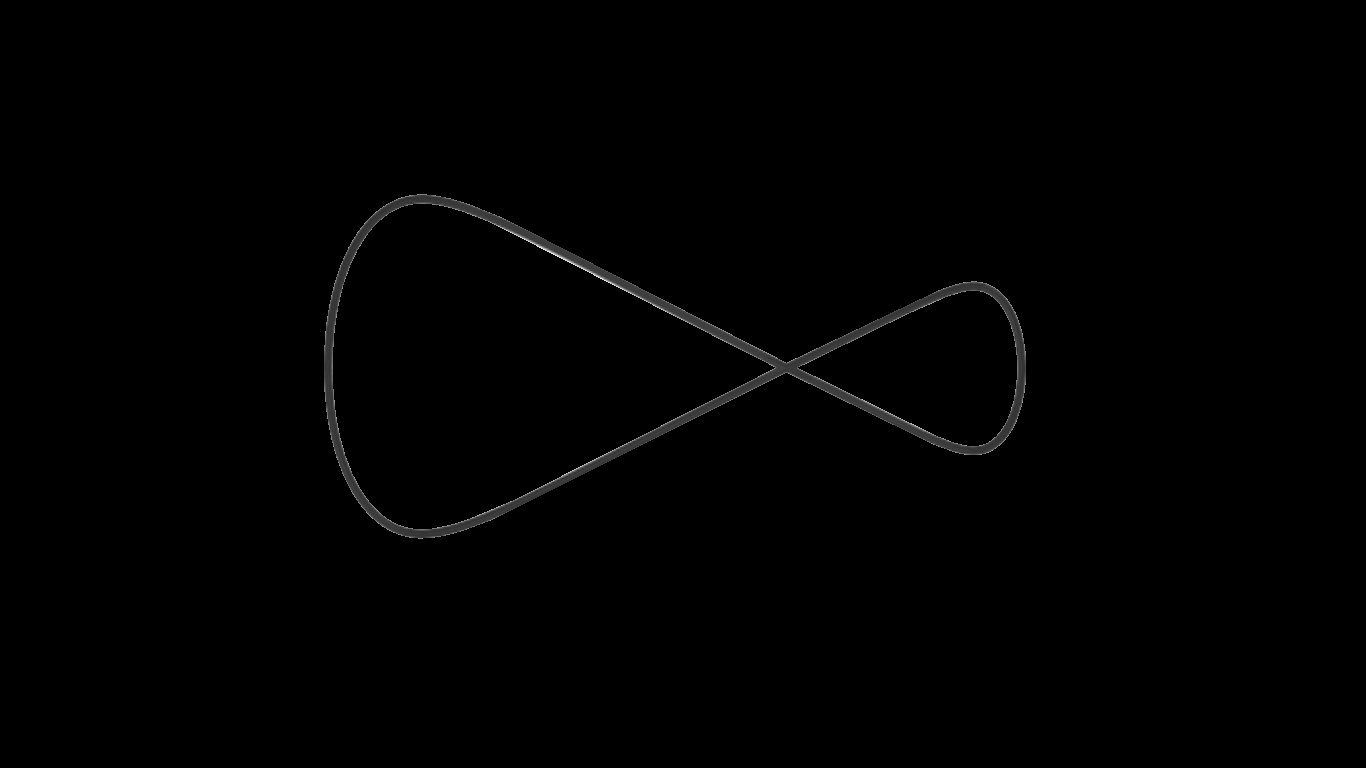
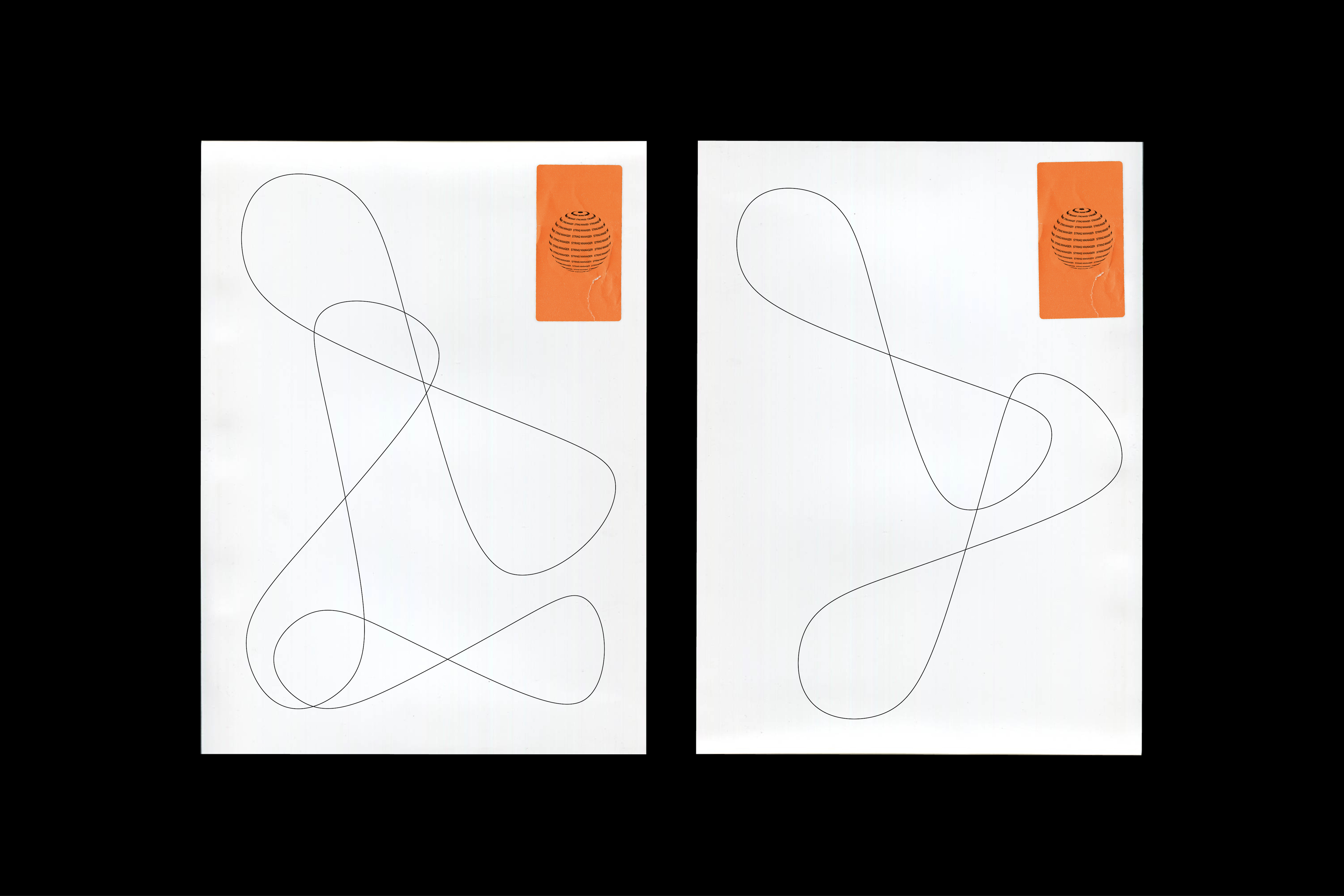
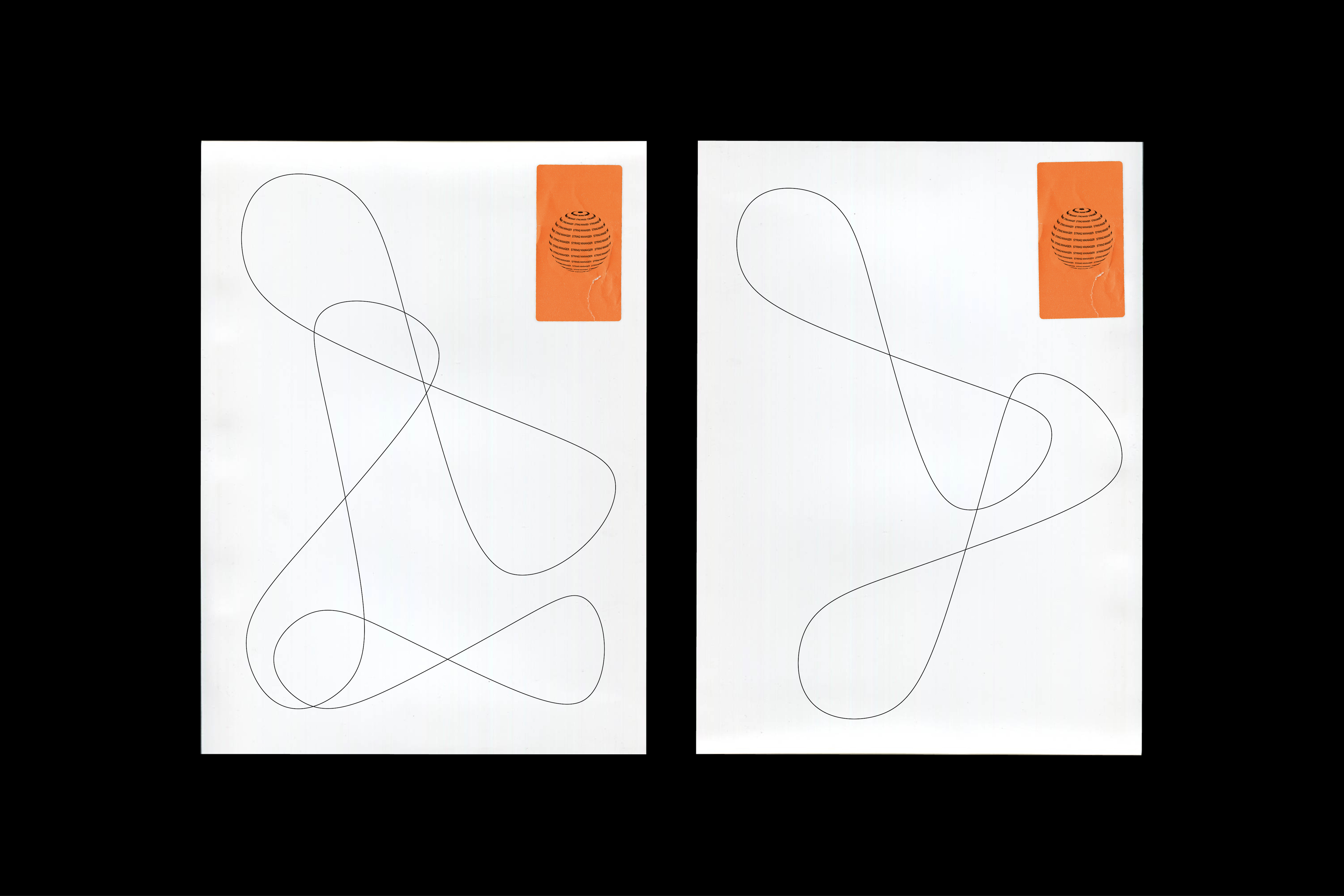
Because this project’s goal was to humanize a technical tool, I played with the concept of physical string as a mark. I was interested in string primarily due to its simplicity as a manipulated line. I explored the idea of a string’s beginning/end and what a line without a beginning/end might feel like.
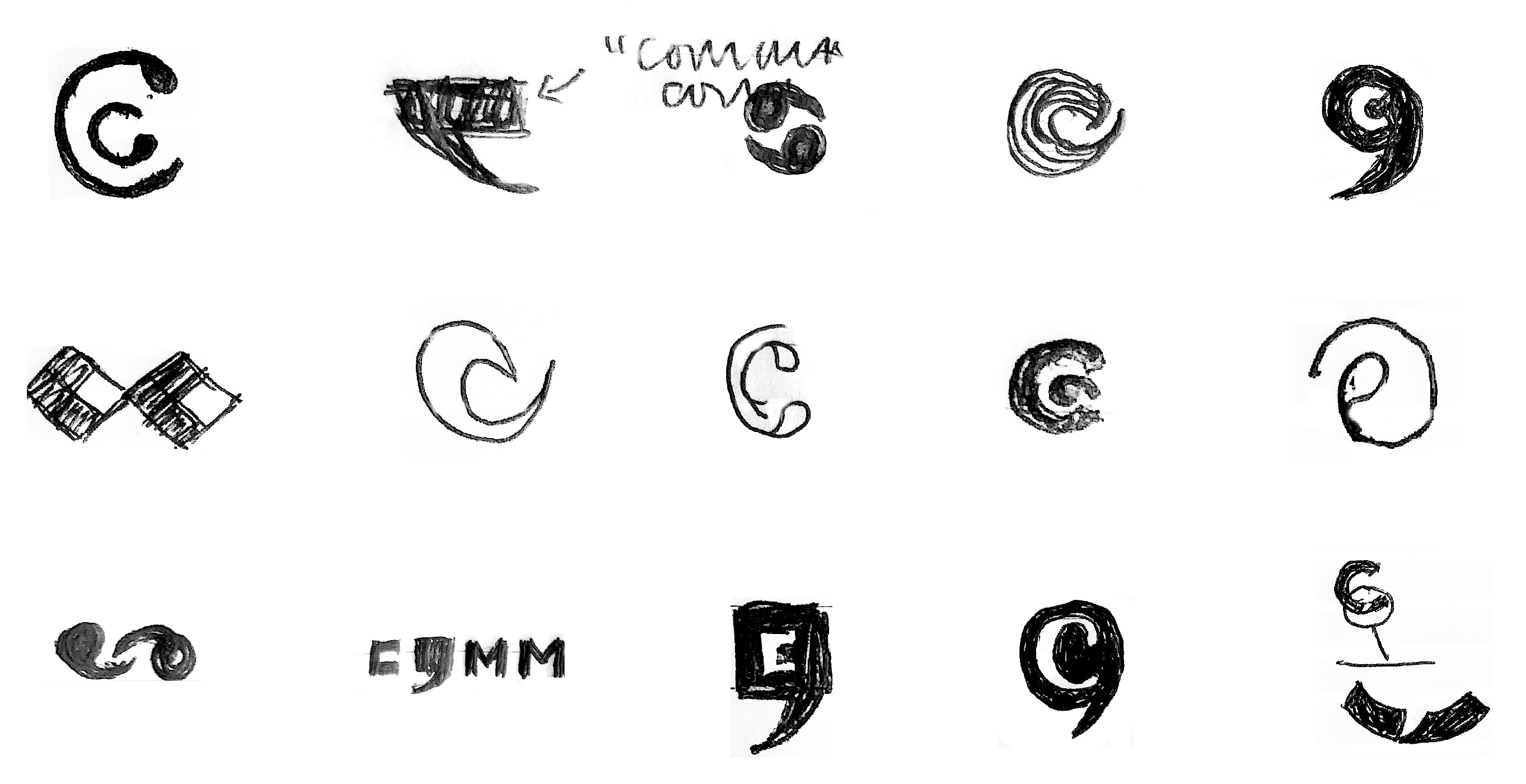
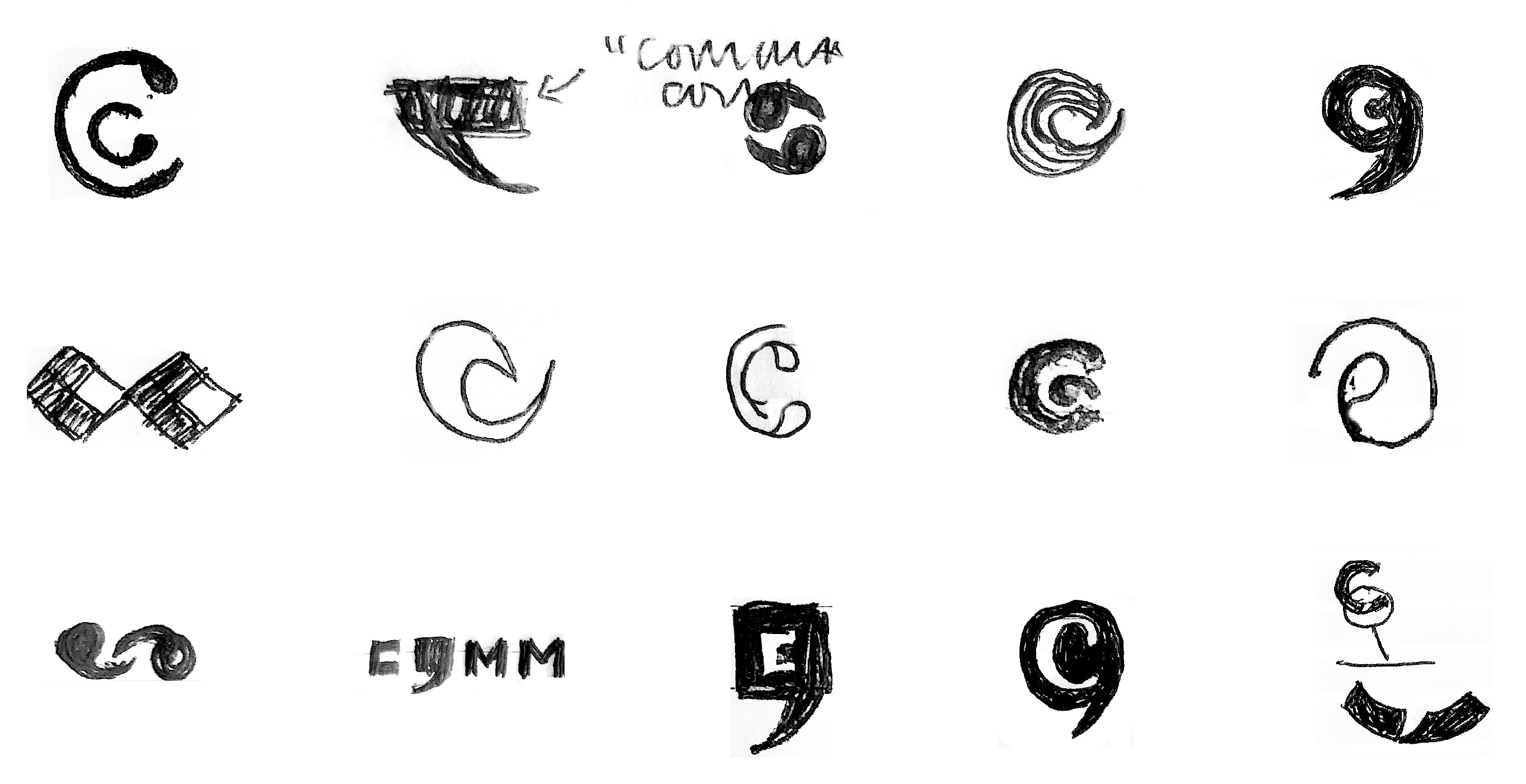
One theme that applied to all the logos was the concept of separate pieces of a larger whole converging. This relationship reflected the curves and symmetry within the letters S and M.
The loop concept was representative of the nature of FB products' constantly updating in a cyclical, infinite loop of iteration. The loop also connotes an element of movement, representative of Facebook’s culture of speed and moving fast.
























Credits:
Programming Director: Monika Boxleitner
Manager: Marissa Coren
Designer: Will Scharlott